Multilayer React Application
Every successful project needs a clear architecture, which is understood by all team members.

We are considering adding Domain layer here. btw, with our current materials, this is already a good improvement, we can improve it later
Why do we need a multilayer structure in React?
It helps us to define a clear architecture of an application.
With this, our source code is easy to understand. Newcomer will be happy with this.
Reduce dependency on tools/technology. That means, we can choose whatever tool we want to use, update or replace it easily.
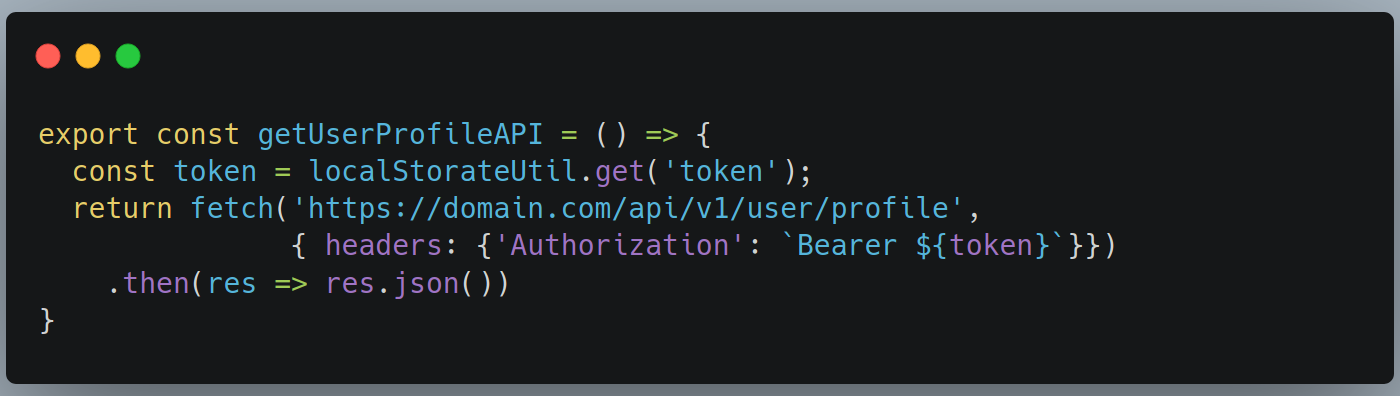
API can implement by any XHR-supported library like Axios, Node-fetch, Ajax, Request, GraphQl,…
- View can be implemented by React, Vue, Angular, … never mind, we just focus on React, right?
- Business layer, it’s just javascript, so you can reuse it in any javascript framework you want.
Easier to write test for each layer.
We can write unit test for every very small scope, so it takes a very small effort.
- If we need to do integration test? just do it with the business layer.
- If we need E2E test? just do it with the view layer.
Good file, folder structure to write and store code.
And many other benefits:
Optimize code reusing.
- Avoid code duplication.
- Harnessing team synergy.
Sound good enough? Let go to the definition.
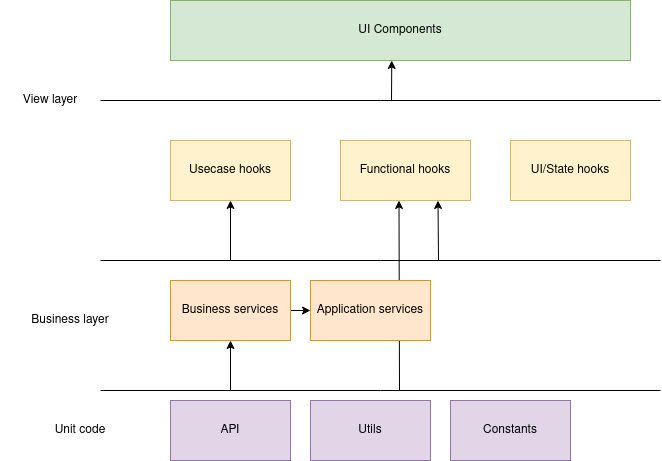
Layer Definition
Unit code layer

This layer includes a very small basic simple piece of code like API call, local configuration, constants, mapping function ,…
Do you need to do math? yep, you should do in this layer.

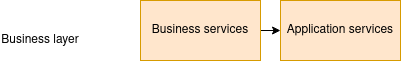
Business layer

Yay, our main character here.
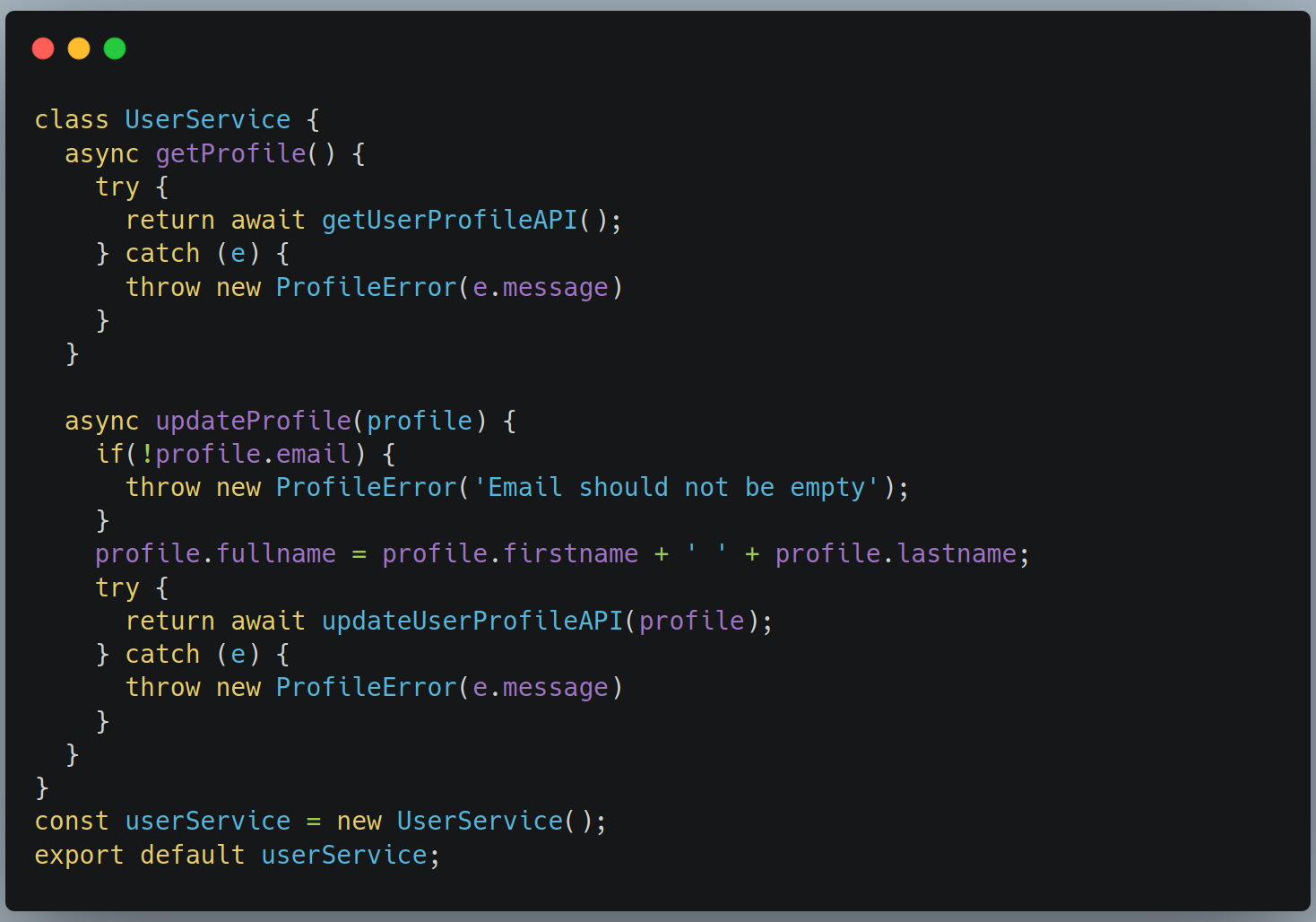
This layer will carry all the most complex things in our application, business logic. Every single piece of data of application should go through here.
This layer should be designed to work standalone. Or we can say, our application are working from here.
Business services cover our data domain changes. like get user profile, update user profile.
Application Services cover application data changes. Navigate to other routes, toggle something in header, call a modal show up,..etc. UI layer may hooks to data in this layer to do updating.
Each service should be constructed as a singleton instance. Each method of service should be designed to cover single or composite changes to data or application.

View & Hooks layer

Right now, we have a fully working application, agnostic of any framework, ready to be put to life by React.
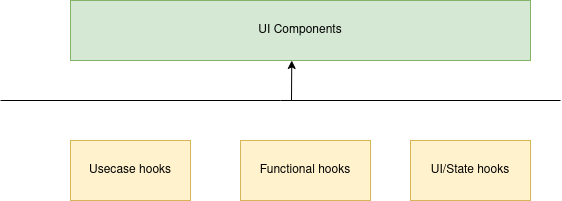
The view layer is composed of UI Components and Hooks.
UI Components are concerned with how thing look while Hooks take care of data to be rendered, from now we will call this data is state. Yes, that is UI-Hook relationship, they love each other and share private things together. Hook's state should use by only and only by UI components and UI components should call only and only action provided by Hooks. <3
UI Components are designed to present things to users. Take state from Hooks to render, and call the action.
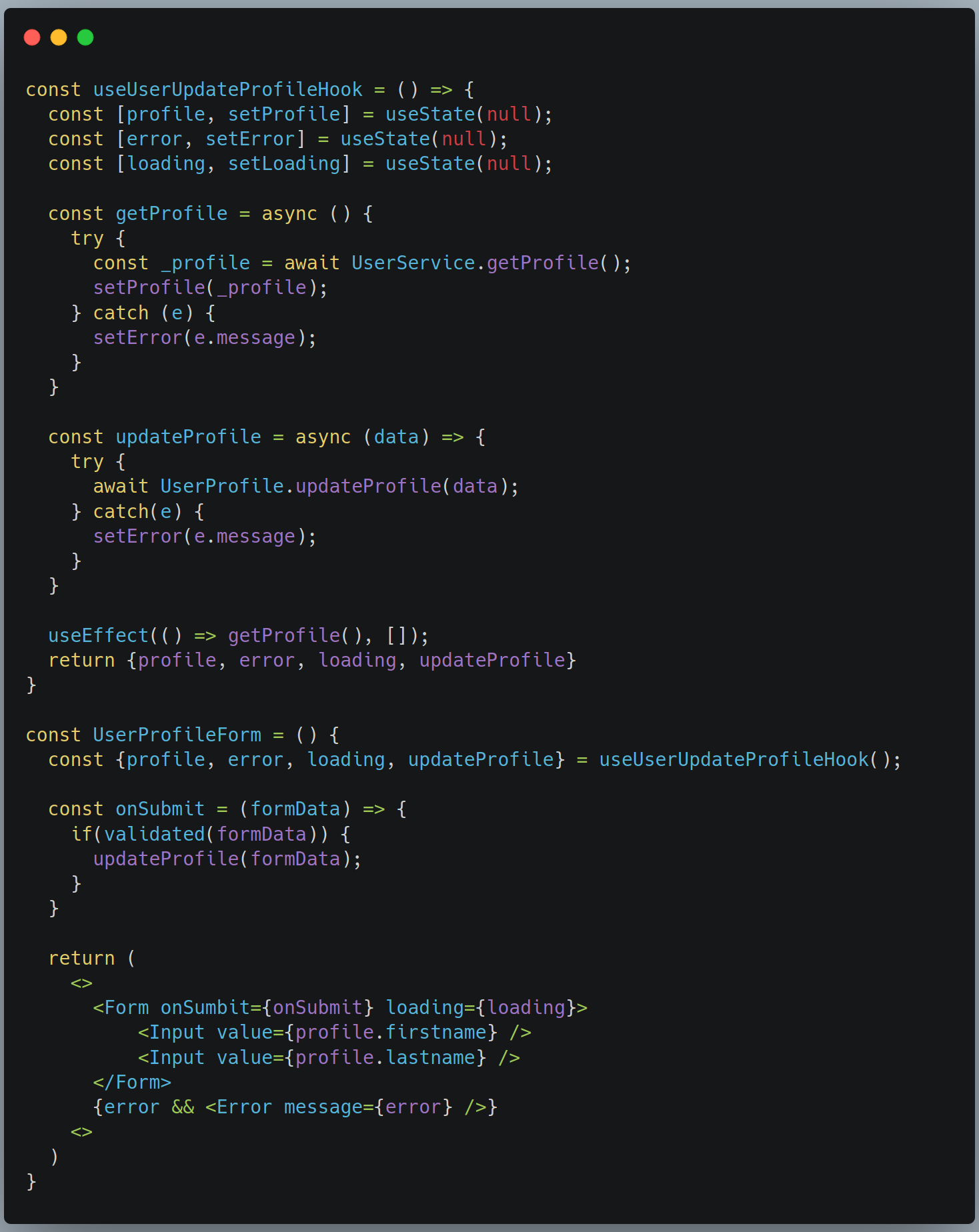
Usecase hooks take care of everything a view needs to render, provide action to call, make separated Business services working together. Usually it will stick with a specific view.
Functional hooks actually, we don’t need this type of hooks in this architecture, but to reuse all our designed hooks and keep familiar to our developer experience, this type of hook includes all hook thing doesn’t stick to specify business logic.
UI/State hooks some unit components need private state to handle their behaviors. like Tab container needs to know what Tab is active to highlight it over other tabs.

There is no best solution, only trade-off thing exists
Pros
- Clean, clear architecture.
- Robust, reliable framework for long-term development.
- Easy to maintain, update dependencies.
- Consistent convention, coding style.
- Consistent concepts go through all projects. We can gather all projects in one place with one architect with one configuration. Learn one code everywhere.
- Easy to reuse code in truly way.
- Every business logic collected to a single place. It’s easy to learn, so you can avoid write duplication code.
- Test, test, test, everything is easy to test.
- Everything grows up professionally. (or I call it Enterprise class)
Cons
Feel everything is lengthy if you are not familiar with this style of coding. Take time to get familiar, I don’t see people talking too much about architecture in React world. this may be something new to you.
Hard to avoid boilerplate.
- Try…catch everywhere
- There is no soft way to handle small logic.
- Eg: A simple view, need to call a simple api, not need to handle anything. you must still write View, Hook -> Service -> API
Our code base is not lightweight anymore. But do you need a lightweight thing when it take many effort to maintain?
Rare but do exist, business layer can grow too big make initial bundle become big too.
Conclusions
In this article, we looked at how to organize a React project to make it more efficient. By separating the responsibilities for each layer in multilayer concept, we can turn our project into a much more organized structure, easy to understand and represent to a good file structure.
With such an approach, each layer (and it representing files structure) will have its own place and responsibilities. This will enable me and my team to set architecture standards, make the entire codebase more robust and maintainable, and streamline our development process. Newcomers join our team can read this article and feel comfortable to continue our work.
If you liked this guide, please help me to share it. If you want to help me to improve it, i am interested in your comment in here.